今天就從GitHub上的範例開始吧!
看看幫我們寫好了什麼可以直接使用
從文件的連結點進來看起來是Node.js的版本,點到上一頁看看有沒有瀏覽器版本的
果然有,點進去看看
有超多種實作,我們就先點第一個from-file吧
可以看到只有兩個檔案index.html及token.php
並且要使用這個範例的先決條件是要能用語音服務(昨天建立過了)、要有台電腦還要有麥克風、要能編輯程式碼、最好還有個web server能跑PHP
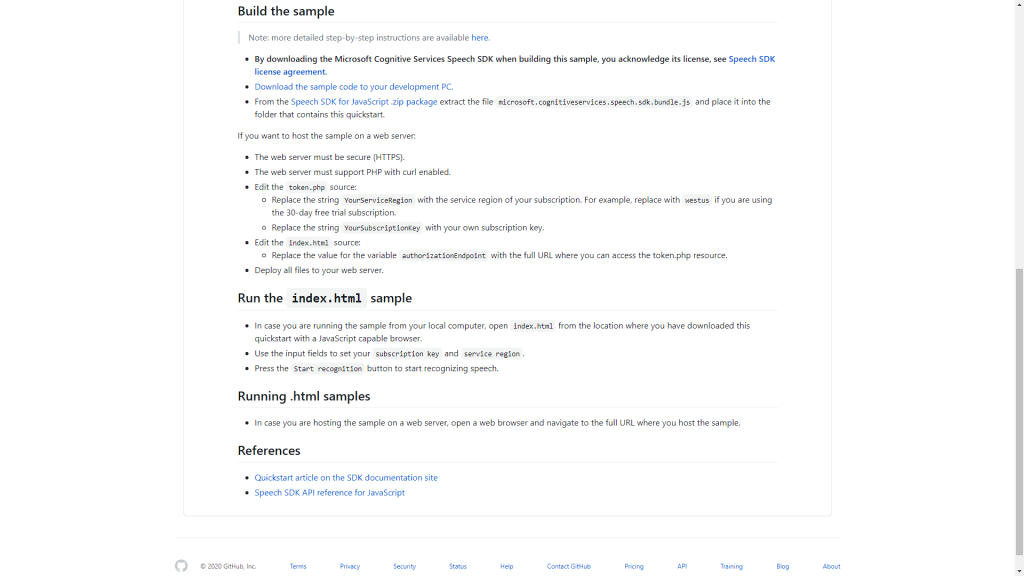
build的步驟呢
首先先把上面兩個檔案抓下來(或複製)
再來下載一下SDK的JS package,會需要其中的microsoft.cognitiveservices.speech.sdk.bundle.js
接著把三個檔案丟到同一個資料夾
然後又說,如果想把這個範例在網頁伺服器上跑,首先必須得是HTTPS
就這30天的學習來說,用Web App好像比較方便
所以再把上面那個個檔案部署到Web App吧
忘記怎麼做的可以看看Web App - 部署
部署之前,記得將token.php中的YourServiceRegion及YourSubscriptionKey改成剛剛金鑰與端點頁面中的
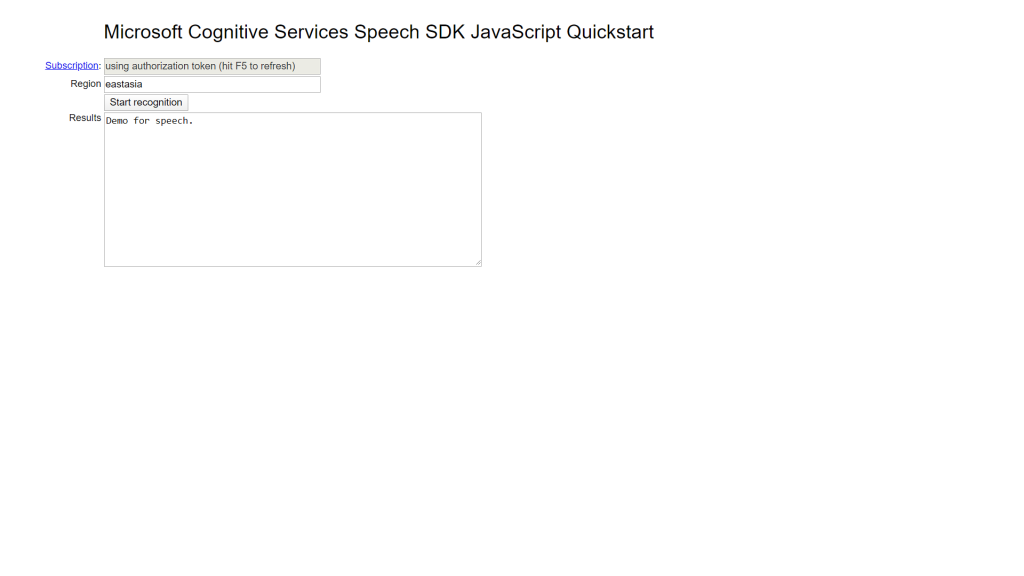
完成後就可以到自己的Web App的網頁中看看
(有緣人可以直接在這用我的試試)
接上麥克風後,按下Start Recognization
烙個幾句英文,馬上就會產生辨識出的結果
果然像老師說得滿精準的
但好像就只能是英文
這幾天再來研究研究還有什麼調整的空間吧!
